Im letzten Beitrag von mir ging es um die Kombination eines Bluetooth Moduls mit dem Digi-Dot-Booster. Jetzt geht es um die Möglichkeit den DD-Booster auch tatsächlich über Bluetooth zu steuern. Für das Beispiel habe ich ein LED-NIXIE-Modul genommen, wie im letzten Beitrag mit dem WT51822-S4AT verdrahtet und die App zur Steuerung als Web App für den Chrome Browser umgesetzt.
Um für etwas Abwechslung bei den Beispielen zu sorgen, verzichte ich diesmal auf den obligatorischen Regenbogen und nehme ein LED-Nixie-Modul.
Die Schaltung eines LED-NIXIE-Moduls, wenn die Platine unten bestückt ist, entspricht der eines Digi-Dot-Boosters mit 20 WS2812B LEDs. Jeweils 2 sind parallel geschaltet und beleuchten je eine Zahl – somit haben wir 10 tatsächlich adressierbare LEDs in Reihe. Bei einer unbestückten Version kann man entweder zusätzlich den DD-Booster auf die Unterseite packen oder das Ganze direkt allein vom WT51822-S4AT steuern lassen. Das bedeutet zusätzlichen Aufwand was die Versorgungsspannung und Verdrahtung angeht, kommt aber evtl. als extra Beitrag später. Die BLE Steuerung muss dann auch angepasst werden, da nicht mehr die DD-Booster Befehle 1:1 verschickt werden…
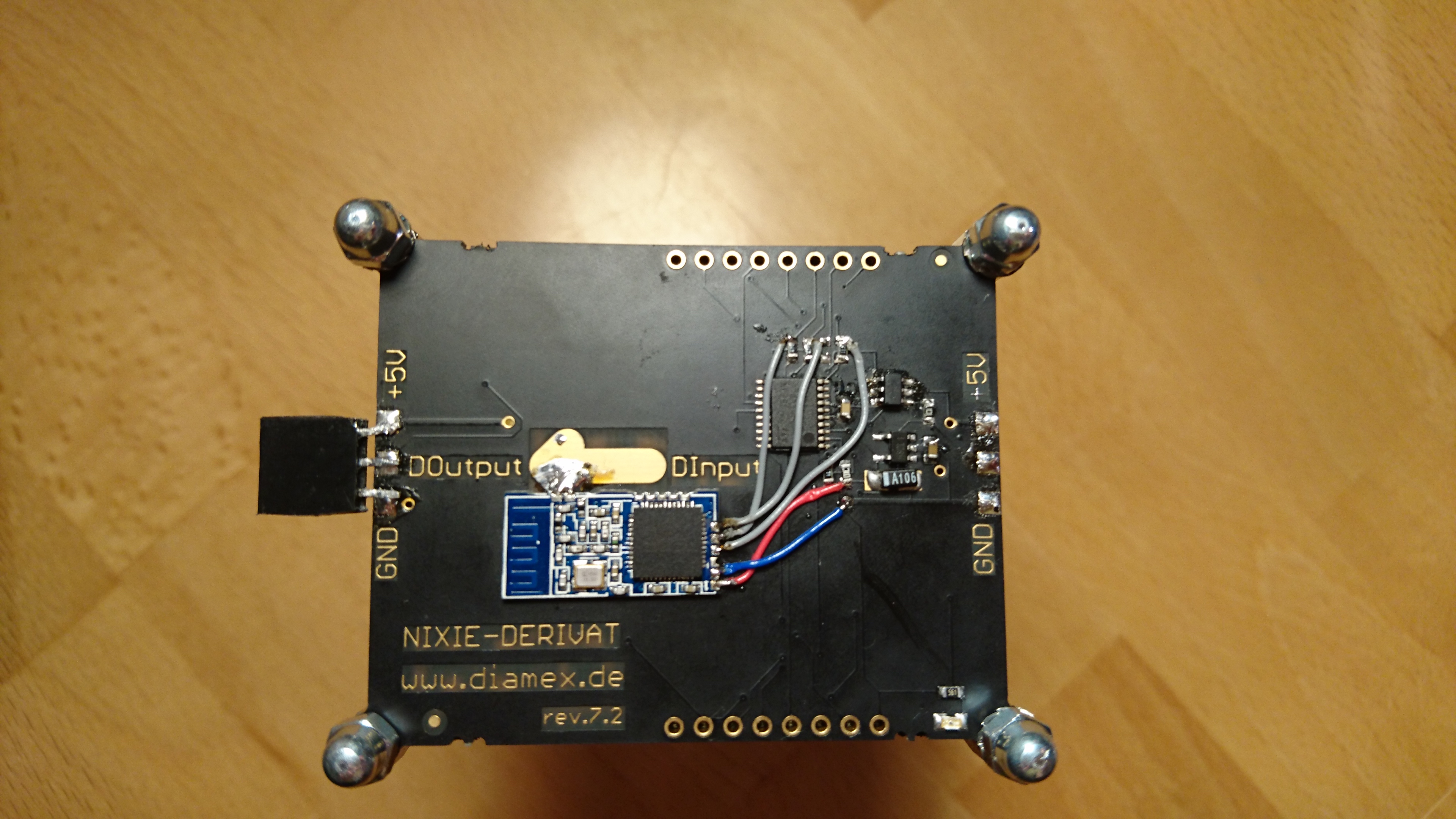
Das WT51822-S4AT Modul wurde mit der unveränderten Version der mbed BLE_DD-Booster firmware programmiert, daher entspricht die SPI Pinbelegung des Moduls der aus dem letzten Beitrag. Die Verdrahtung sieht man auf dem Bild. kann jedoch nach Neubelegung der SPI Pins „optimiert“ werden.
#define SPI_MOSI P0_3 #define SPI_SCK P0_4 #define SPI_CS P0_2
RESET Leitung wird in meinem Aufbau nicht verwendet. Mit Strom wird der Aufbau per seitlich angelöteter Buchse versorgt.
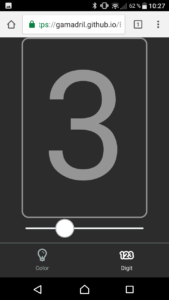
Damit wäre die Hardware einsatzbereit und es bedarf einer passenden Software für die Steuerung. Wer sofort loslegen möchte, öffnet die Seite mit der Web App und kann es testen, sofern ein Bluetooth 4.0 kompatibles Modul vorhanden ist und die aktuelle Plattform von Chrome unterstützt wird (Mac wurde erfolgreich getestet, Linux sollte auch funktionieren, Windows scheint noch außen vor zu sein – den aktuellen Status kann man hier abfragen). Hier geht es weiter mit einigen Informationen zu dem JavaScript Code der App und der Bluetooth Web Schnittstelle.
Bluetooth Web API ist relativ neu und wird aktuell nur von dem Chrome Browser unterstützt. Die Idee, den Zugriff auf Bluetooth Geräte zu vereinheitlichen und im Browser zur Verfügung zu stellen, bietet viel Potential und wird sicherlich weiterentwickelt und hoffentlich auch von anderen Browsern übernommen. Während der Entwicklung kann der Code für den Zugriff auf die Bluetooth Geräte vom lokalen Rechner geladen werden. Für den Zugriff aus dem Internet schreibt Google als Teil des Sicherheitskonzepts eine mit TLS/HTTPS abgesicherte Seite vor – in der Hinsicht sind dir Repository-Webseiten von Github sehr praktisch. Außerdem darf der initiale Zugriff auf die Bluetooth Schnittstelle nur nach der Aktion des Users erfolgen – einen Button-Klick zum Beispiel.
Bluetooth Web API macht Gebrauch von JavaScript Promises, sodass die API Aufrufe verkettet werden und eine tiefe Verschachtelung der Callback Funktionen vermieden wird. Der nachfolgende Code zeigt den Verbindungsaufbau zu dem BLE DD-Booster. Es wird dabei die Syntax der ES6 Arrow Functions verwendet.
const NUS_SERVICE_UUID = '6e400001-b5a3-f393-e0a9-e50e24dcca9e';
const NUS_RX_CHARACTERISTIC_UUID = '6e400002-b5a3-f393-e0a9-e50e24dcca9e';
const DEVICE_NAME = 'DD-Booster';
navigator.bluetooth.requestDevice({
filters: [{
services: [NUS_SERVICE_UUID]
}, {
name: DEVICE_NAME
}]
}).then(device => {
return device.gatt.connect();
}).then(server => {
return server.getPrimaryService(NUS_SERVICE_UUID);
}).then(service => {
return service.getCharacteristic(NUS_RX_CHARACTERISTIC_UUID);
}).then(characteristic => {
this.characteristic = characteristic;
}).catch(error => {
// Error handling
console.log(error);
});
Es wird hier mit `navigator.bluetooth.requestDevice` eine Suche nach Bluetooth Geräten initiiert. Dabei wird ein Filter verwendet, damit der Browser nur nach Geräten mit dem Service Namen „DD-Booster“ sucht und nur solchen, die den Nordic UART Service anbieten. Die nachfolgenden Befehle haben anschießend den Zweck an die RX Charakteristik vom NUS dran zu kommen, um später Daten darauf schreiben zu können.
function send(data) {
this.characteristic.writeValue(new Uint8Array(data))
.catch(error => {
// error handling
console.log(error);
});
}
Es liegt nun an der App selbst die richtigen Befehle zu senden, um etwas sinnvolles auf dem LED-NIXIE anzuzeigen. Zunächst erfolgt nach dem erfolgreichen Verbindungsaufbau wie beim DD-Booster die Initialisierung: `ble.send([0xB1, 10, 24])` legt 10 LEDs vom Typ WS2812 (24-bit) fest. Anschließend erfolgt die Steuerung selbst durch das Senden der Befehle zum Setzen aller LEDs auf „schwarz“, dann auf die aktuell ausgewählten Farbe in den Farbregister und setzen der LED zu der aktuell ausgewählten Zahl. Am Ende wird mit „show“ die Befehlsabfolge angewendet.
function sendValuesToDDB() {
var clearAll = [0xA1, 0, 0, 0, 0xA5],
setRGB = [0xA1, self.currentColor.r, self.currentColor.g, self.currentColor.b],
setLED = [0xA4, LED_MAP[self.currentDigit]],
show = [0xB2];
ble.send(clearAll.concat(setRGB, setLED, show));
}
Dabei ist zu beachten, dass beim LED-NIXIE-Modul die LEDs der einzelnen Zahlen von 0 bis 9 nicht linear angesteuert werden. D.h. dass z.B. zum Ausleuchten der Zahl 0 die LED mit Index 5 angesteuert werden muss. Die komplette Zuordnung ist wie folgt:
| Zahl | LED index |
|---|---|
| 0 | 5 |
| 1 | 0 |
| 2 | 6 |
| 3 | 1 |
| 4 | 7 |
| 5 | 2 |
| 6 | 8 |
| 7 | 3 |
| 8 | 9 |
| 9 | 4 |
Für die einfache Zuordnung wird intern ein Array als Map verwendet, das mit der selektierten Zahl als Index, die dazu gehörende LED zurück gibt. `var LED_MAP = [5, 0, 6, 1, 7, 2, 8, 3, 9, 4];`
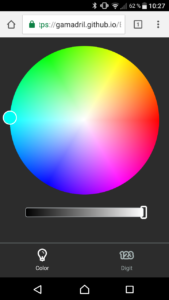
Richtig interessant wird das ganze auf einem geeigneten Android Smartphone oder Tablet. Mit dem Chrome Browser für Android ist es ebenfalls möglich, die Web Bluetooth Schnittstelle zu verwenden. Dazu öffnet man einfach die gleiche Webseite und legt gleich los.
Der komplette Code der App ist auf meinem github Account zu finden.